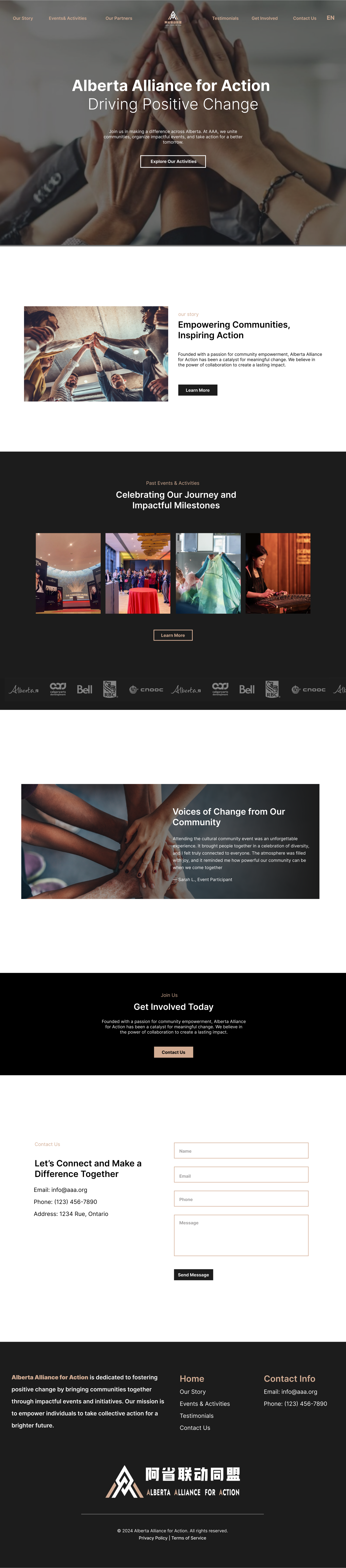
Transforming Alberta Alliance for Action: A Non-Profit's Digital Journey
Crafted a responsive, bilingual WordPress site to amplify their outreach and streamline activity documentation.
check code- Client:
- Alberta Allience for Action
- Timeline:
- 2 months
- Project Type:
- Solo Independent Project
- Role:
- Web Designer and Developer
- Scope:
- Webdesign, include 4 pages: frontpage, about page, activities page, activity individual page. Web development of the whole site.
- Tools:
- WordPress dev, PHP, Figma, Photoshop, Illustrator, HTML5, CSS3, Git, Github
Project Overview
This project was an opportunity to partner with a non-profit organization dedicated to documenting and sharing their impactful activities. The Alberta Alliance for Action needed a user-friendly, visually appealing website that could serve as both a resource hub and a content management tool.
I began with in-depth consultations to understand their vision, goals, and specific requirements. Using Figma, I crafted the homepage design, starting with low-fidelity wireframes and progressing to high-fidelity mockups and an interactive prototype. After gathering and implementing client feedback, I moved into development.
The website was built using a custom WordPress theme powered by PHP and enhanced with the ACF (Advanced Custom Fields) plugin. This ensured the client could easily update and manage content post-launch. I designed for a responsive experience, optimizing the site for desktop, tablet, and mobile devices. Additionally, I integrated a bilingual feature using a plugin, meeting the client’s need for accessibility in multiple languages.
Following development, I conducted thorough testing to ensure functionality and performance across devices. The result was a dynamic, modern website that empowers the client to showcase their activities effectively while maintaining control over their content.

Challenges & Goals
Challenges
- Starting from Scratch:
The client, Alberta Alliance for Action, had no existing website, so the project required creating a digital presence entirely from the ground up. This included everything from defining the structure to designing and developing a fully functional website. - Recording Activities:
The organization needed a platform to document and showcase their sponsored and organized activities. This functionality had to be user-friendly and visually appealing to effectively engage their audience. - Inclusive Audience Needs:
With a diverse audience in mind, the website needed to be fully bilingual (English and Chinese) to ensure accessibility for all. Additionally, it was essential for the site to be responsive, offering an optimal user experience across desktops, tablets, and mobile devices. - Amplifying Impact:
The client wanted the website to serve as a tool for improving their reach and impact. This included enhancing their ability to collaborate with partners and encouraging volunteer involvement through clear and compelling calls to action. - Simplified Content Management:
As a non-profit organization with limited technical expertise, it was crucial for them to easily update and manage their activities. They needed a streamlined way to publish and edit activity records through the WordPress dashboard without relying on developers.
Goals
- Establish a Digital Presence:
Build a professional, user-friendly website from scratch that represents the organization and serves as a reliable record of their contributions. - Support a Diverse Audience:
Design a bilingual and responsive website that caters to a wide-ranging audience, ensuring accessibility and engagement for everyone. - Boost Collaboration and Volunteerism:
Create clear pathways for potential partners and volunteers to connect with the organization, enhancing their ability to make an impact. - Enable Independent Management:
Develop a custom WordPress theme integrated with Advanced Custom Fields (ACF) to ensure that the client could independently update content, particularly activity records, after the website goes live.
Process
Discovery
I held deep-dive discussions with the client to clarify their goals and gather all requirements.
Design
Using Figma, I created wireframes and high-fidelity prototypes, refining designs based on client feedback
Development
Built a custom WordPress theme with PHP and ACF for flexibility, ensuring the client could manage content independently.
Responsiveness
Designed and tested for seamless viewing across desktops, tablets, and mobile devices.
Bilingual Support
Integrated a bilingual plugin for English and French support, tailored to their audience.
Features Delivered
- Custom WordPress theme for easy content management.
- Bilingual support using the approach template php.
- Fully responsive design across all devices.
- Interactive activity documentation page.
- Intuitive layout designed with user experience in mind.
Reflection
This project was a transformative experience that strengthened my technical expertise and deepened my understanding of client-focused design and development.
One of the biggest challenges I faced was implementing bilingual functionality. Initially, I struggled with the limitations of creating a static, single-language website. To overcome this, I researched and learned from WordPress documentation about leveraging templates and PHP file structures to support multilingual sites effectively. I applied a template-based approach, creating separate templates for each language version of the pages, ensuring seamless integration and user experience across both English and French.
Another challenge was ensuring the website was user-friendly for a non-technical audience. The client needed the ability to update their activity records independently after the website launch. To address this, I explored and mastered the Advanced Custom Fields (ACF) plugin, which enabled me to build custom, intuitive fields in the WordPress dashboard. This made content updates straightforward and accessible for the client, eliminating their dependency on developers.
Additionally, designing a responsive website posed a unique learning curve. While I had experience with responsive design, tailoring the layout for various screen sizes while maintaining visual consistency required meticulous testing and adjustments. This project reinforced the importance of flexibility in design and the value of testing across different devices.
Clear communication with the client was pivotal throughout the project. I honed my ability to actively listen to their needs, translating their goals into functional and aesthetic solutions. This taught me the value of iterative feedback, as each round of revisions brought the design closer to their vision while maintaining practicality.
Overall, this project enhanced my problem-solving skills, broadened my technical knowledge of WordPress development, and reinforced the importance of a client-first approach to web design. It underscored the value of continuous learning and adaptability, skills that I now carry into every project I undertake.